San Francisco, Yapılandırma Konferansı – Bu, tasarımcıları ve geliştiricileri bir araya getiren dijital projelerin değişmezidir. İlki fikirlerini şekillendirir, ikincisi onları motorize etmelidir. Ve aynı kelime dağarcığını veya aynı yöntemleri kullanmadıkları için, araçlardan bahsetmiyorum bile, savaş (çok) sıklıkla ilan edilir. Ve sipariş edilen projeler için son teslim tarihlerinin sonsuza kadar uzadığını gören iş departmanlarıdır.
Figma’nın 30 yaşındaki kurucu ortağı Dylan Field, bir Figma tuvalinde “geliştirmeye hazır olarak işaretle” düğmesini ortaya çıkararak, şirketin yıllık konferansı olan Config’de küçük bir devrim olduğuna inandığını duyurdu.
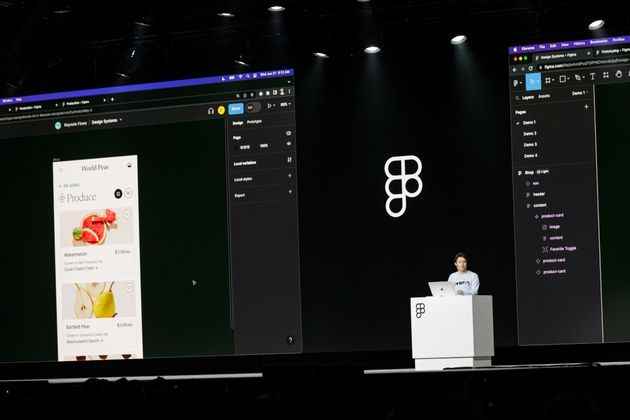
Fikir? Geliştiricilerin artık tasarımcıların isteklerini ve yönergelerini daha iyi anlamak ve bunları bilgisayar koduna çevirmek için Figma’da Dev Modu adlı bir alanı var.

Geliştirme Modu, geliştiricilerin daha önce eksik olan kodu oluşturmak için Figma’da alan bulmasına olanak tanır.
“Dev Modu ile tasarımcılar ve geliştiriciler farklı modlarda ancak aynı tasarımlar üzerinde ve aynı dosyada çalışabilirler”
2016 yılında şirkete gelen CTO Kris Rasmussen, sahnede bir demo ile devam etmeden önce, “Şimdiye kadar, bir Figma kanvasında geliştiriciler için belirli bir gösterge yoktu” diyor. “Platformda bulunan geliştiricilerin 1/3’ü ile (Figma’ya göre haftalık 27 milyon kullanıcıdan), şimdi geliştiricilere odaklanma zamanı” diyor.
Figma yaptığı açıklamada, “Dev Mode ile tasarımcılar ve geliştiriciler farklı modlarda ancak aynı tasarımlar üzerinde ve aynı dosyada çalışabilirler” dedi. Bu, “geliştiricilerin ihtiyaç duydukları bilgileri almalarını kolaylaştırır ve ek güncelleme veya takas ihtiyacını ortadan kaldırır.”
Ayrıntılı olarak, Geliştirme Modu aşağıdakileri mümkün kılmalıdır:
- Tasarım dosyalarına göz atın ve ölçümleri, özellikleri, stilleri ve varlıkları almak için nesnelerin üzerine gelin ve tıklayın.
- Üretime hazır CSS, iOS ve Android kod parçacıkları oluşturun.
- İş akışlarını otomatikleştirmek için Jira, GitHub, Storybook, … eklentileriyle araçlara ve kod tabanına bağlanın.
- Kaynak dosyaları senkronize halde tutmak için bileşenleri ve belgeleri kodlamak üzere Figma’daki tasarım zincirlerini bağlayın.
- Geliştirmeye hazır tasarım dosyalarını düzenlemek ve değişiklikleri karşılaştırmak için etiketleri kullanarak tasarım ilerlemesini izleyin.
Figma ayrıca, Figma dosyalarını incelemenize, tasarımcılarla işbirliği yapmanıza ve kod düzenleyiciden ayrılmadan Figma bildirimleri almanıza olanak tanıyan bir modül olan Figma for VS Code’un piyasaya sürüldüğünü duyurur.
Tasarımcıların dünyasına değişken kavramı geldiğinde
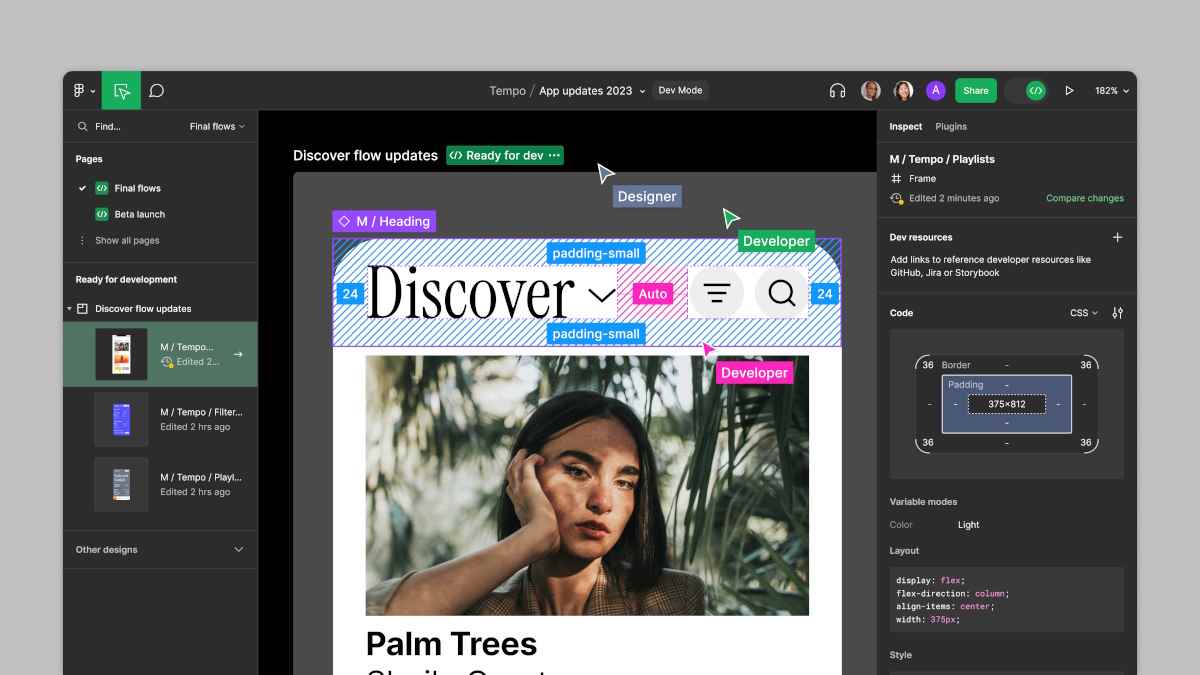
Figma’nın geliştiriciler için yeni endişesi, doğrudan bilgisayar dillerinden gelen bir terim olan platformdaki “değişkenlerin” görünümünde de belirtilmelidir. Figma, bu yeni özelliğin “birden çok marka, cihaz ve tema oluşturma ve sürdürme sürecini kolaylaştırmaya yardımcı olması” gerektiğini söylüyor.
“Değişkenler tasarım testini, yinelemeyi ve doğrulamayı daha verimli hale getirir, böylece tasarımcılar iş akışlarında saatlerce tasarruf edebilir.”

Figma’da “değişkenlerin” tanıtılması bir yeniliktir, ancak gerçekte bu özellik Tasarım Simgelerinin süslerini alır. .
Bu değişkenler, örneğin tasarım dosyalarında renkleri, sayıları, metinleri ve “tasarımları standartlaştırmak ve uyarlamak için değiştirilebilir değerleri saklayan boolean değerleri” tanımlamaya izin verir.
ZDNET’e konuşan Kris Rasmussen, “Biz bu adı düşünürken bir iç tartışma yaşandı” dedi. “Tasarım topluluğu, bu sabitlere atıfta bulunmak için Tasarım belirteçlerinin terminolojisini benimsemiştir ve tasarım belirteçleri fikri, bunların aynı zamanda geliştirme ile paylaşılması gerektiğidir.”
“Buna değişkenler demenin daha iyi olacağını düşündük, çünkü bu, geliştiricilerin kod yazmaya başladıklarında bu iki şey arasındaki uyumu anlamalarına yardımcı oluyor”.
Kodu optimize ederken tasarımı optimize edin
Ayrıca, Kris Rasmussen’e göre, “değişken” kavramını tasarım dünyasına sokma ilgisi, optimizasyon alanında aranmalıdır. Şirketler, “tasarım süreçlerinde bu tür paylaşılan bileşenlere ve soyutlamalara yatırım yaparak geliştiricilerle aynı ölçek ekonomilerini gerçekleştiriyor” diyor.
“Bu nedenle, tasarımcıların daha verimli olmasına ve aynı zamanda tasarım ve geliştirme arasında ortak bir dil oluşturmasına olanak tanıyan birçok geliştirme konseptini ürün tasarımına dahil ediyoruz.”
Geliştirme Modu açık beta sürümündedir ve 2023’e kadar ücretsiz olarak denenebilir. 2024’ten itibaren, Geliştirme Moduna bir Kuruluş hesabı aracılığıyla ayda 25 ABD doları veya bir Kurumsal hesap aracılığıyla ayda 35 ABD doları karşılığında erişilebilir.