Durante Config 2024, Figma presentó varias características nuevas, incluida una nueva interfaz para su aplicación, llamada UI3. Este rediseño, resultado de meses de reflexión y desarrollo, tiene como objetivo modernizar la experiencia del usuario sin alterar sus hábitos.
Ryhan Hassan, miembro del equipo de diseño de Figma, explicó las motivaciones detrás de este proyecto: “ Figma se lanzó hace casi una década y hemos mantenido una interfaz consistente a lo largo de los años. (…) Pero si miramos hacia el futuro, si simplemente añadimos nuevas funciones, lo que parecía realmente simple comenzará a volverse gradualmente más complejo. »
UI3 se basa en tres principios clave: adaptación a las prácticas de diseño en evolución, enfoque en el contenido e integración con nuevos productos. “ Ya no nos limitamos a crear rectángulos con colores. Trabajamos con conceptos de tamaño como componentes que tienen propiedades complejas. », continúa Ryan Hassan.
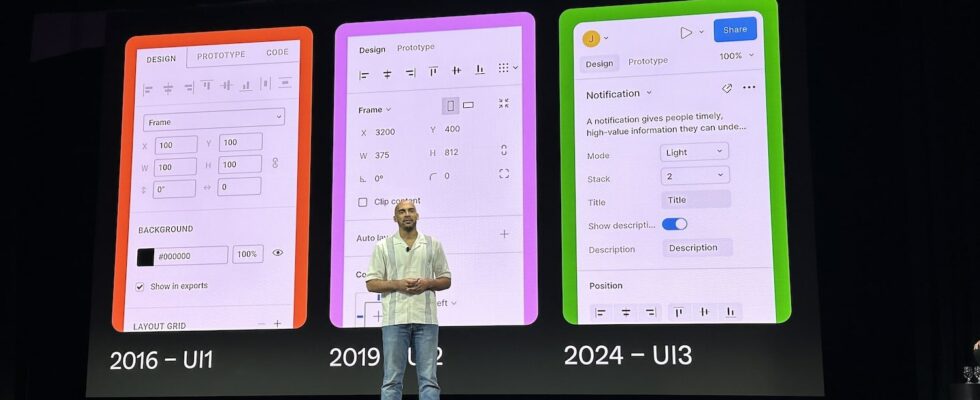
Uno de los principales desafíos que enfrentó el equipo fue la reorganización de la arquitectura de la información para liberar espacio. Los principales cambios incluyen mover acciones contextuales al panel de propiedades, integrar el nombre del archivo y del proyecto en la barra lateral izquierda y reubicar la barra de herramientas en la parte inferior de la interfaz, en un formato flotante y compacto.
Joel Miller, diseñador de productos de Figma, detalló las mejoras en el panel de propiedades. Estas mejoras incluyen “ agregar posibilidades más explícitas para distinguir diferentes tipos de controles, introducir una opción para mostrar etiquetas de control y resaltar las propiedades de los componentes en la parte superior del panel “, el explica.
También explicó los cambios en las propiedades de diseño: “ Hemos agrupado todas las propiedades relacionadas con la posición. (…) También creamos un nuevo panel de diseño, que gestiona las dimensiones con diseño automático. “. Estos cambios tienen como objetivo crear conexiones más obvias entre diferentes controles y al mismo tiempo brindar una experiencia más consistente e intuitiva para administrar diseños.
Fotografía: Valentin Blanchot / Siècle Digital.
KC Oh, gerente de producto de Figma, también compartió su opinión sobre los desafíos enfrentados durante el desarrollo de UI3. “ Este es definitivamente el producto más difícil en el que he trabajado. “, el comienza. “ Hay un público muy exigente. “. Destacó la necesidad de encontrar un equilibrio entre el respeto a los principios que dejan las herramientas de diseño y la integración de avances tecnológicos como la IA.
El proceso de desarrollo de UI3 estuvo marcado por numerosas sesiones de intercambio de ideas, cientos de exploraciones de diseño y la creación de prototipos funcionales probados internamente durante largos períodos de tiempo.
Consciente del impacto de estos cambios en los hábitos de los usuarios, Figma apuesta por un despliegue paulatino de UI3. “ Puedes unirte a la lista de espera hoy. (…) Lo publicaremos en las próximas semanas. Pero lo lanzaremos en versión beta y realmente queremos sus comentarios. » anuncia, dirigiéndose a un público de usuarios visiblemente muy entusiasmados.
Los tres miembros del equipo de Figma alientan activamente a la comunidad a compartir sus comentarios. “ Estamos realmente orgullosos de lo que hemos construido. Y hoy estamos muy emocionados de compartir con ustedes cómo creamos UI3. (…) construiremos UI3 juntos “, el termina.
Para Figma, UI3 representa un paso significativo hacia el establecimiento de un nuevo punto de referencia en la experiencia del usuario para los diseñadores. Esta ambiciosa reforma busca el equilibrio entre innovación y hábitos. El éxito de esta transición dependerá en gran medida de la recepción y los comentarios de la comunidad de usuarios de Figma en los próximos meses.