Bir e-tablodaki temel verileri izlemek oldukça basittir — verilerinizi her gün, hafta veya ayda güncellemeyi hatırlamak sorun olabilir. Ancak bazı basit otomasyon araçlarından yararlanabilecekken neden manuel olarak güncelleme yapasınız?
Hem web’den veri toplayan hem de e-tabloyu otomatik olarak güncelleyen, otomatik olarak güncellenen bir Google E-Tablosu oluşturmaya yönelik adım adım bir kılavuz. Bu örnekte “öğle yemeğinde günlük yerel sıcaklık”ı kullanacağız, ancak diğer verileri de getirmek ve depolamak için kod kolayca değiştirilebilir.
1. Bir Google E-Tablolar e-tablosu oluşturun
şuraya git: Google sürücü veya Google E-Tablolar ve yeni bir boş e-tablo oluşturun. (Henüz bir Google hesabınız yoksa, oradan kaydolabilirsiniz.)
 IDG/Sharon Machlis
IDG/Sharon Machlisİlk olarak, yeni bir boş e-tablo başlatın. (Büyütmek için resme tıklayın.)
Sayfaya istediğiniz başlığı verin ve başlamaya hazırsınız. (Varsayılan “Adsız e-tablo” olacaktır, ancak bunu, belge listenizde daha iyi tanımlayacak bir şeyle değiştirmek için buna tıklayabilirsiniz.)
2. Web sayfasının kazımak istediğiniz bölümü için “XPath”i bulun.
Google E-Tablolar, bir web sayfasından verilerin yalnızca bir kısmını almak için bir “XPath” seçiciye ihtiyaç duyar. Neyse ki, tam da bunu yapmanıza yardımcı olan, kullanımı kolay bir işaretle ve tıkla aracı var: Seçici Aygıt. (Sitede nasıl çalıştığını gösteren 2 dakikadan kısa bir video var.)
SelectorGadget Chrome tarayıcı uzantısını kurun, tarayıcı aracı simgesine tıklayarak etkinleştirin ve ardından sayfanın kazımak istediğiniz bölümüne tıklayın. O kısım yeşile dönecek. İşin püf noktası, olduğundan emin olmaktır. sadece bunu seçmek. Sayfanın diğer alanları da yeşil veya sarı olabilir. Eğer öyleyse, seçiminizden kaldırmak istediklerinize tıklayın.
Aşağıdaki resimde, Foundry şirket merkezinin bulunduğu Needham, MA için Ulusal Hava Durumu Hizmeti sayfasını ziyaret ettim. (Foundry, Computerworld’ün ana şirketidir.)
Bu sayfa kolaydı: Sıcaklığa tıkladım ve seçilen tek öğe oydu. Diğerleri yeşil veya sarı olarak görünseydi, XPath’imin yalnızca ihtiyacım olanı seçtiğinden emin olmak için onları kapatmak için tıklardım.
 IDG/Sharon Machlis
IDG/Sharon MachlisNeedham, MA için Ulusal Hava Durumu Hizmeti sayfasından sıcaklığın seçilmesi. (Büyütmek için resme tıklayın.)
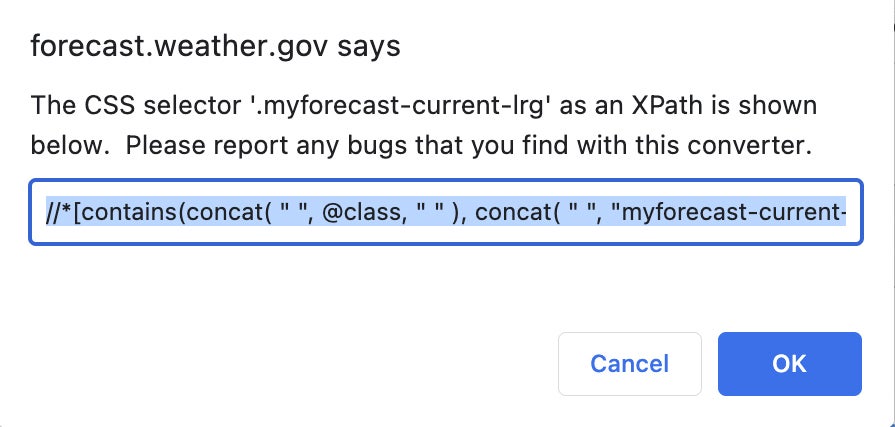
Sağ altta bir seçici görünür; ama bu .myforecast-current-lrg bir css seçici. Sağ altta bir seçenek olan XPath’e ihtiyacım var. Tıklamak XPathve XPath sürümü şuna benzer şekilde görünecektir:
 IDG/Sharon Machlis
IDG/Sharon MachlisXPath seçiciyi kapmak. (Büyütmek için resme tıklayın.)
XPath genellikle CSS’den daha karmaşıktır, ancak tüm ifadelerin ne anlama geldiği konusunda endişelenmenize gerek yoktur. Tek önemli nokta, XPath seçicinin sonunda Google E-Tablolar formülünüzde çift tırnak işaretleri arasında yer almasıdır. Ne yazık ki, seçicinin kendisinde de çift tırnak işareti var. Bu sorunlara neden olur, bu nedenle XPath’iniz çift tırnak işaretleri içeriyorsa, hepsini manuel olarak tek tırnak olarak değiştirin.
Google E-Tablomda kullanacağım XPath seçici artık
//*[contains(concat( ' ', @class, ' ' ), concat( ' ', 'myforecast-current-lrg', ' ' ))]
3. Formülünüzü ekleyin
Elektronik tablo formülleri, matematik hesaplamalarından daha fazlasını yapabilir; ayrıca web sayfalarından veri çıkarabilirler. Bir Google E-Tablosu için, bir web sayfasının bir bölümünü okuma işlevi şöyledir:
=ImportXML("URL", "XPath selector")
Ulusal Hava Durumu Servisi Needham, MA sayfam ve sıcaklık seçicim için, bu
=IMPORTXML("https://forecast.weather.gov/MapClick.php?lat=42.2803&lon=-71.2345", "//*[contains(concat( ' ', @class, ' ' ), concat( ' ', 'myforecast-current-lrg', ' ' ))]")
E-tablomun ilk sütununda, izlediğim konumu listeleyeceğim. Bu, gelecekte sayfama ek yerler eklemeyi kolaylaştıracak. Formülü ikinci sütuna koyacağım.
 IDG/Sharon Machlis
IDG/Sharon MachlisFormülü elektronik tabloya ekleme. (Büyütmek için resme tıklayın.)
Tarih ve saati de C sütununda istiyorum. Birazdan bununla ilgileneceğiz.
4. Verileri almak ve depolamak için bir işlev yazın
E-tablonun şu anda ayarlandığı şekilde, sıcaklık kaydedilmeyecek; sayfayı her açtığınızda değişecektir.
Saklamak tarihi Verileri, sayfanın şu anda tasarlandığı gibi, her açtığımda değerleri başka bir hücreye manuel olarak kopyalayıp yapıştırmam gerekir. Bu çok ölçeklenebilir değil! Bunun yerine, 1) Sayfadaki ilk boş satırı bulmak ve 2) depolama için B2 hücresindeki değeri başka bir boş hücreye kopyalamak için yeni bir işlev oluşturalım.
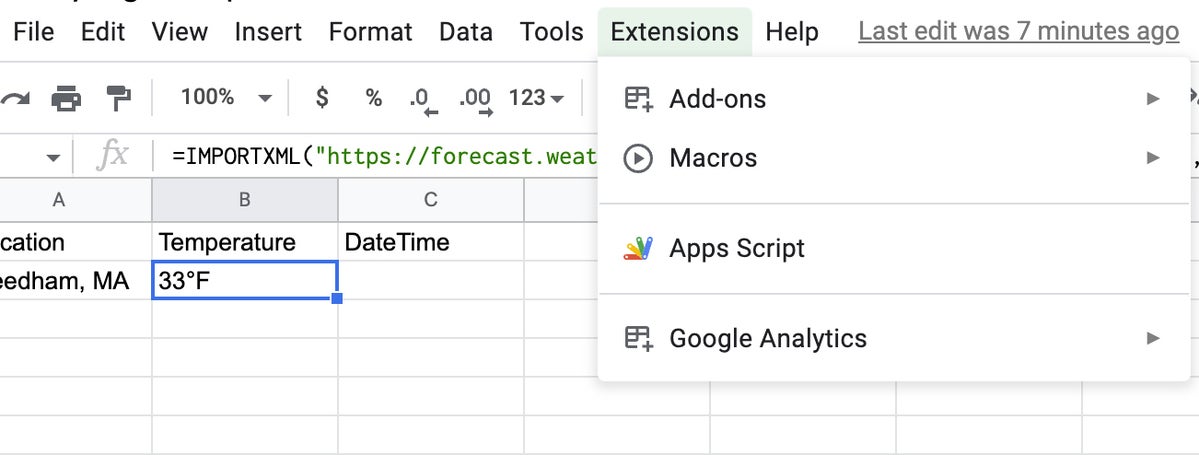
İle mağaza veriler, bir elektronik tablo işlevi oluşturmamız gerekecek. şuraya git: Uzantılar > Apps Komut Dosyası elektronik tablo için işlevler oluşturmak için.
 IDG/Sharon Machlis
IDG/Sharon MachlisBir işlev oluşturmak için Apps Komut Dosyasını başlatın. (Büyütmek için resme tıklayın.)
MyFunction adında varsayılan bir işlevin açıldığını göreceksiniz.
 IDG/Sharon Machlis
IDG/Sharon MachlisApps Komut Dosyasında yeni bir proje başlatma. (Büyütmek için resme tıklayın.)
Bu işlev adını storeTemperature() (veya ona ne demek isterseniz) olarak değiştirin ve aşağıdaki kodu kullanın:
function storeTemperature()
var sheet = SpreadsheetApp.getActiveSheet();
var firstEmptyRow = sheet.getLastRow() + 1;// Get current temperature from cell B2
var currentTempCell = sheet.getRange(2, 2);
var currentTemp = currentTempCell.getValue();// Find first empty cell in column B and add that value
var newTempCell = sheet.getRange("B" + firstEmptyRow);
newTempCell.setValue(currentTemp)// Get the current date and time add it to same row column C
var currentDate = Date();
var newDateCell = sheet.getRange("C" + firstEmptyRow);
newDateCell.setValue(currentDate)// Add place name in column A, currently hard coded
sheet.getRange("A" + firstEmptyRow).setValue("Needham, MA")
İlk kod satırı, etkin olan elektronik tablo için bir değişken oluşturur, ardından o sayfanın ilk boş satırının numarasını tutan bir değişken gelir.
Bir E-Tablolar hücresinde veri okumak veya yazmak için o hücrenin bir menzil nesnesi. Neyse ki, bir elektronik tablonun hücresini çevirmek kolaydır konum bir hücreye menzil nesnesi ile yourSheetObject.getRange(). Bu örnekte, sayfa nesnemi aradım sheet (herhangi bir şey diyebilirsiniz), yani kod sheet.getRange(). getRange, bir hücre konumunu belirlemek için aşağıdakiler de dahil olmak üzere çeşitli biçimler alır: getRange(3,5) 3. satır, 5. sütun veya getRange("B " + 2) B2 gibi geleneksel elektronik tablo hücresi sözdizimi için.
Bunu göz önünde bulundurarak, şu anki sıcaklığımın oturduğunu bildiğim satır 2 ve sütun 2 olan B2 hücresi için hücre aralığını tutan bir değişken oluşturabilirim. sheet.getRange(2, 2). Daha sonra bu değeri ile okudum get.Value() yukarıdaki kodda gördüğünüz gibi.
Bu kod bloğunun yanında, yeni sıcaklığı eklemek istediğim B sütunundaki ilk boş satırı buluyorum ve bu hücreyi bir aralık nesnesi olarak kaydediyorum. O zaman mesele, o hücrenin değerini az önce kaydettiğim sıcaklıkla ayarlamaktır.
Son satırlar, sabit kodlanmış konumun yanı sıra geçerli tarih ve saati depolamak için benzer bir şey yapar.
Bu kodu daha kompakt hale getirmenin yolları var, ancak neler olup bittiğini görmeyi kolaylaştırmak için ayrıntılı bir sürümünü paylaşıyorum. Son satırda, hücre aralığını tutan ayrı bir değişken oluşturmak yerine, getRange ve setValue’yu tek bir kod satırında birleştirerek biraz sıktım. Tercih ettiğiniz sözdizimini kullanın.
 IDG/Sharon Machlis
IDG/Sharon MachlisTam Lunchtime Temps projesi. (Büyütmek için resme tıklayın.)
İşlev kodunun üzerindeki disket simgesine tıklayarak bunu kaydedin. Muhtemelen varsayılan proje adını başka bir şeyle değiştirmek isteyeceksiniz. Benimkine “Öğlen Temps” adını verdim.
Komut dosyanızı tıklayarak test edebilirsiniz. Koşmak e-tabloda ne olduğunu görmek için düğmesine basın. Her şey yolunda giderse, mevcut sıcaklıkla birlikte yeni bir veri satırına sahip olacaksınız.
5. İşlevinizi otomatik çalışacak şekilde planlayın
Son parça: İşlevinizi otomatik olarak çalışacak şekilde planlayın. Bunu yapmak için, mevcut projenizin tetikleyicilerini gösteren betik kontrol panelinizi açmak için soldaki saat simgesine tıklayın. (Henüz olmayacak.) Önce Google hesabınızda bunu yetkilendirmeniz istenebilir.
 IDG/Sharon Machlis
IDG/Sharon MachlisSiz ayarlayana kadar komut dosyanız için herhangi bir tetikleyici olmayacaktır. (Büyütmek için resme tıklayın.)
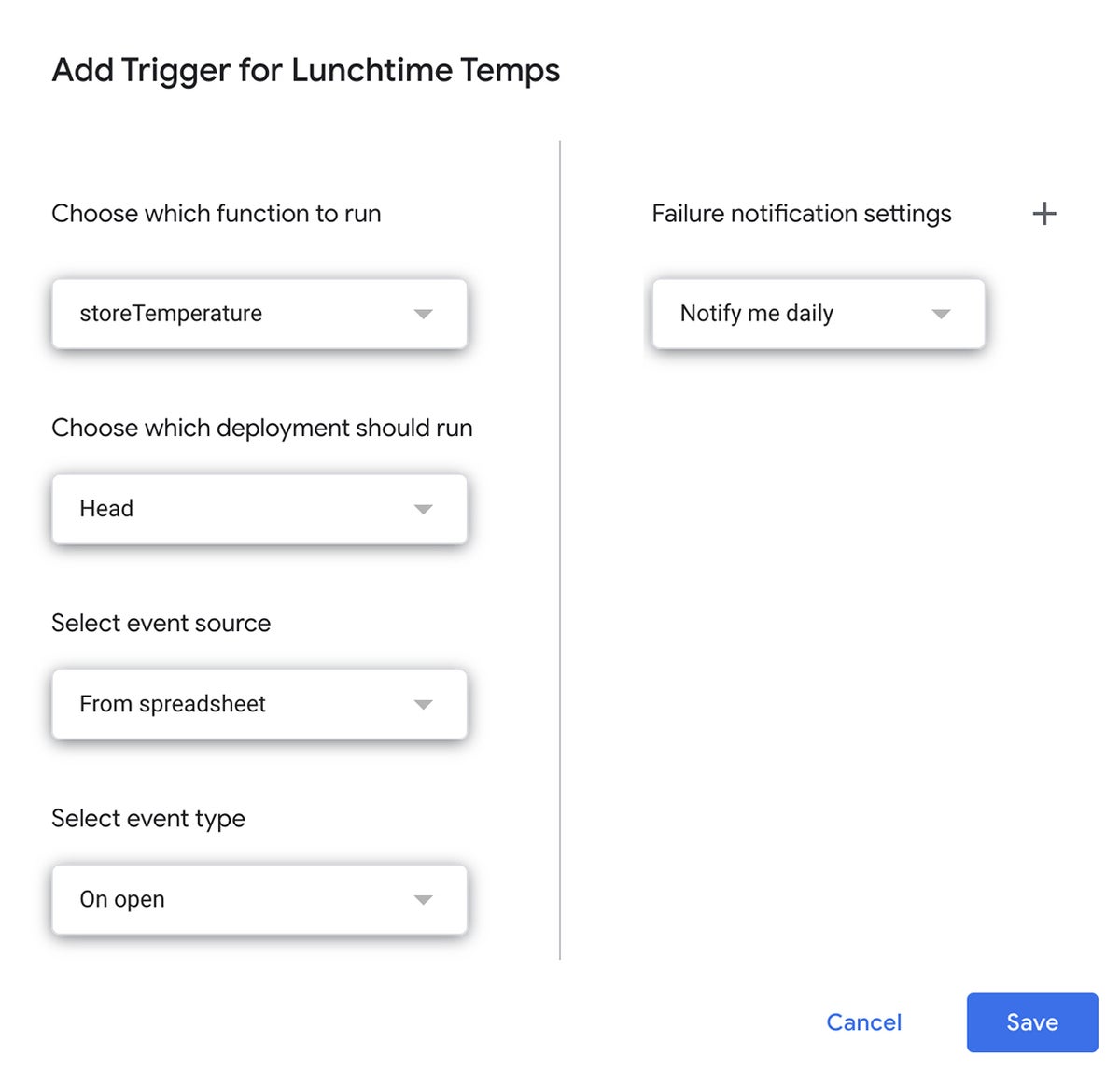
Tıklamak yeni bir tetikleyici oluşturve bir menü açılır.
 IDG/Sharon Machlis
IDG/Sharon MachlisLunchtime Temps projesi için bir tetikleyici ekleniyor. (Büyütmek için resme tıklayın.)
E-tablonuzun belirli bir programa göre güncellenmesini istiyorsanız, “E-tablodan” olan olay kaynağını “Zamana dayalı” olarak değiştirin ve ardından saatlik, günlük, haftalık, aylık veya diğer seçenekler arasında çalışmasını isteyip istemediğinizi seçin.
O zaman işte! Verileri otomatik olarak toplayan ve saklayan, kendi kendini güncelleyen bir elektronik tablo.
Bu makale ilk olarak Nisan 2017’de yayınlandı ve Şubat 2023’te güncellendi.
Telif hakkı © 2023 IDG Communications, Inc.
