Bir web sitesinde, dönüşüm oluşturma yeteneği birkaç faktöre bağlıdır. Harekete geçirici mesaj (CTA) düğmeleri kesinlikle bunlardan biridir. Bunlar, bir ziyaretçiyi veya potansiyel müşteriyi bir ürün elde ederek veya bir şirketin hizmetlerini kullanarak bir sonraki adımı atmaya teşvik etmek için gerekli unsurlardır. Bunu yapmak için çekici ve son derece görünür olmaları gerekir. Bu, adlı bir araç geliştiren UI Düğmeleri tarafından önerildiği gibi animasyonlar ekleyerek yapılabilir. 100 CSS Düğmesi. Amaç, dönüşüm oranınızı artırmak için etkileşimli bir düğme tasarlamanıza yardımcı olmaktır.
Tamamen özelleştirilebilir düğmeler
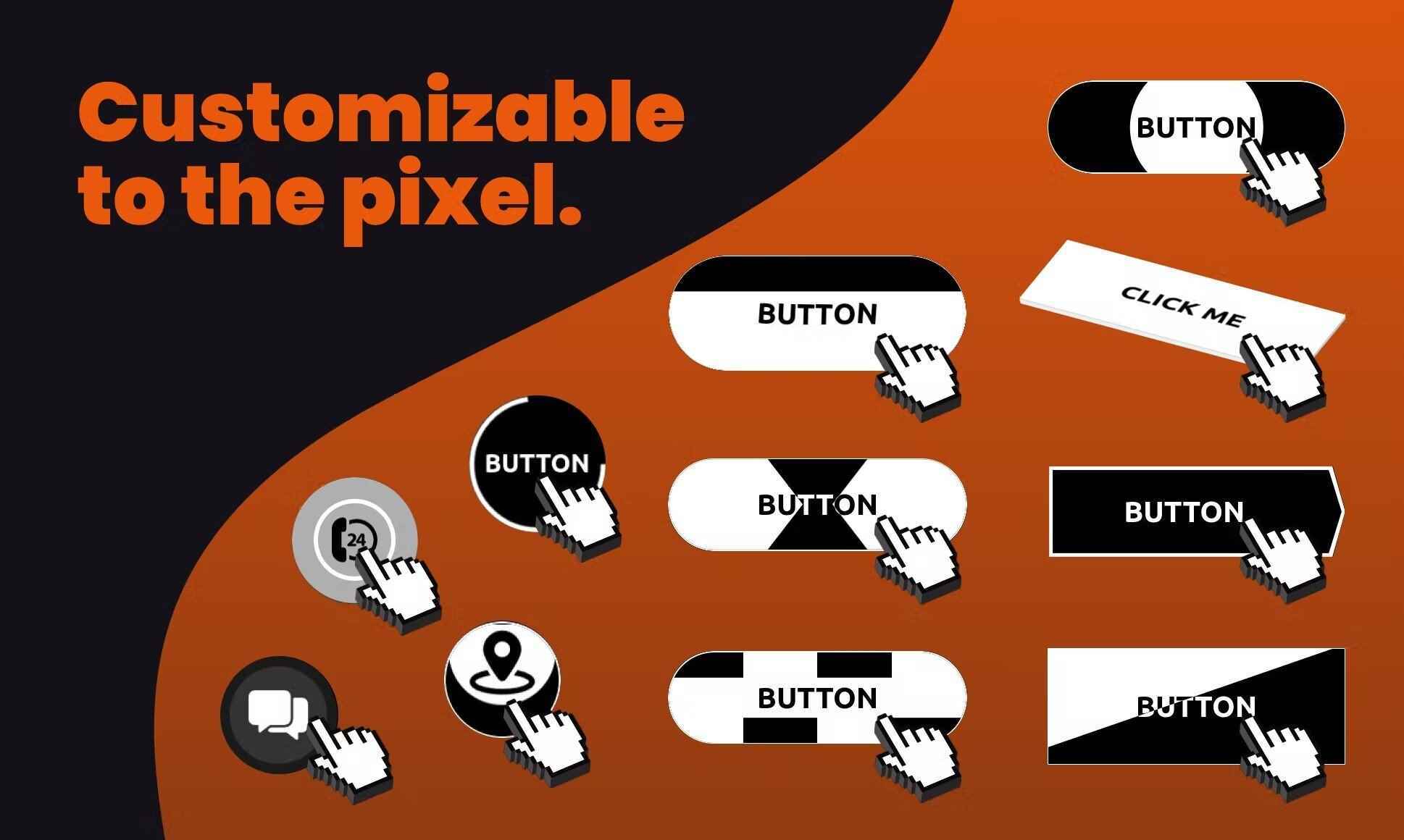
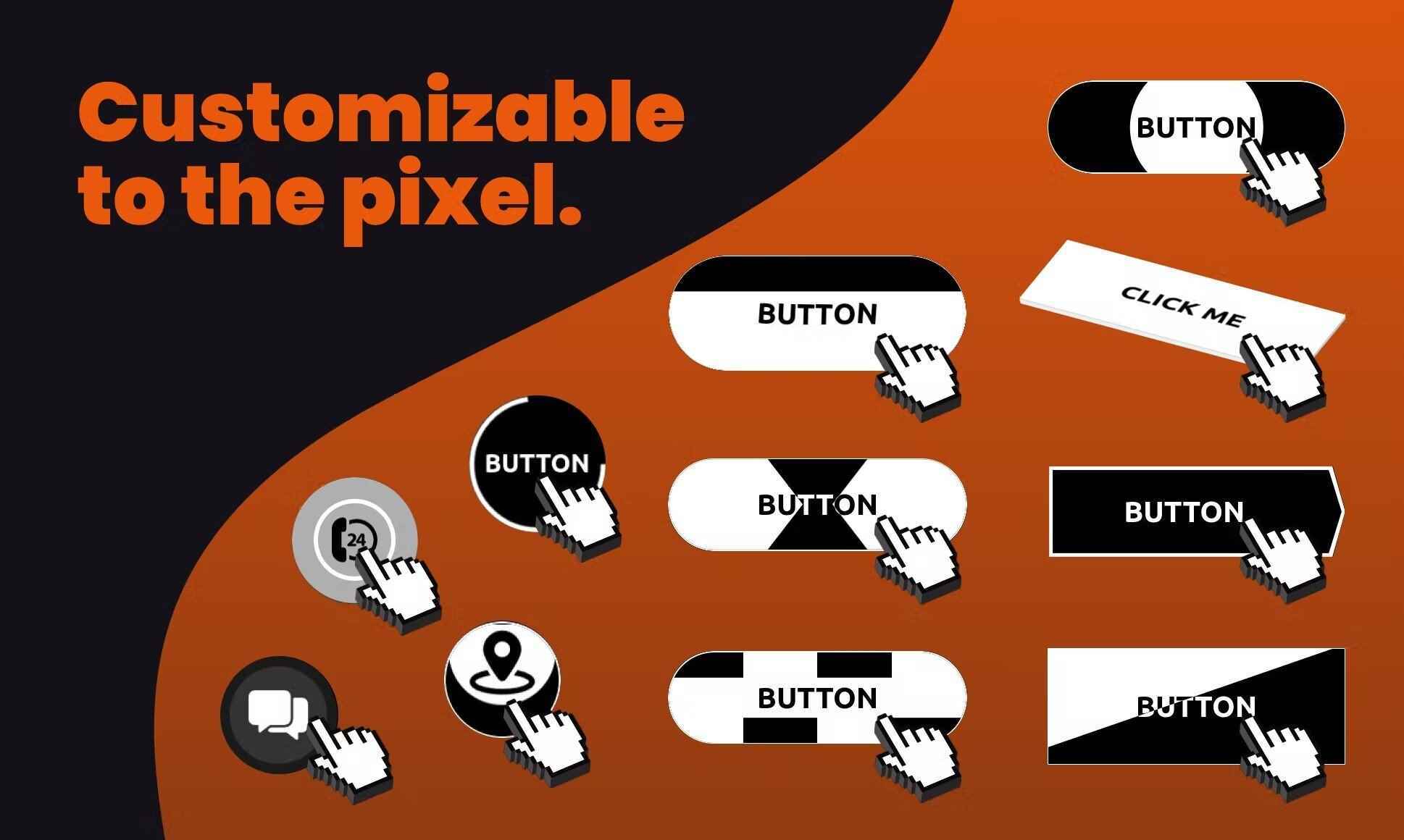
Araç, etkileyici bir CSS düğmeleri koleksiyonu sunar. Bunu gerçekleştirmek için web sitesine göz atmanız yeterlidir. Herkesin aradığını bulabilmesi için çok çeşitli seçenekler var. Neon, parlak, gökkuşağı efektli düğmeler sunuluyor… Tabii ki, hafif dönüşlü düğmeler veya hatta metnin sağa veya sola kaydırılması gibi daha klasik öğeler de mevcut. Amaç, bir İnternet kullanıcısının dikkatini harekete geçirmeye zorlamak.

Etkileyici pazarlama: Facebook’un önünde TikTok ve yakında YouTube


Düğmeler özelleştirilebilir. Resimde: 100 CS Düğmesi.


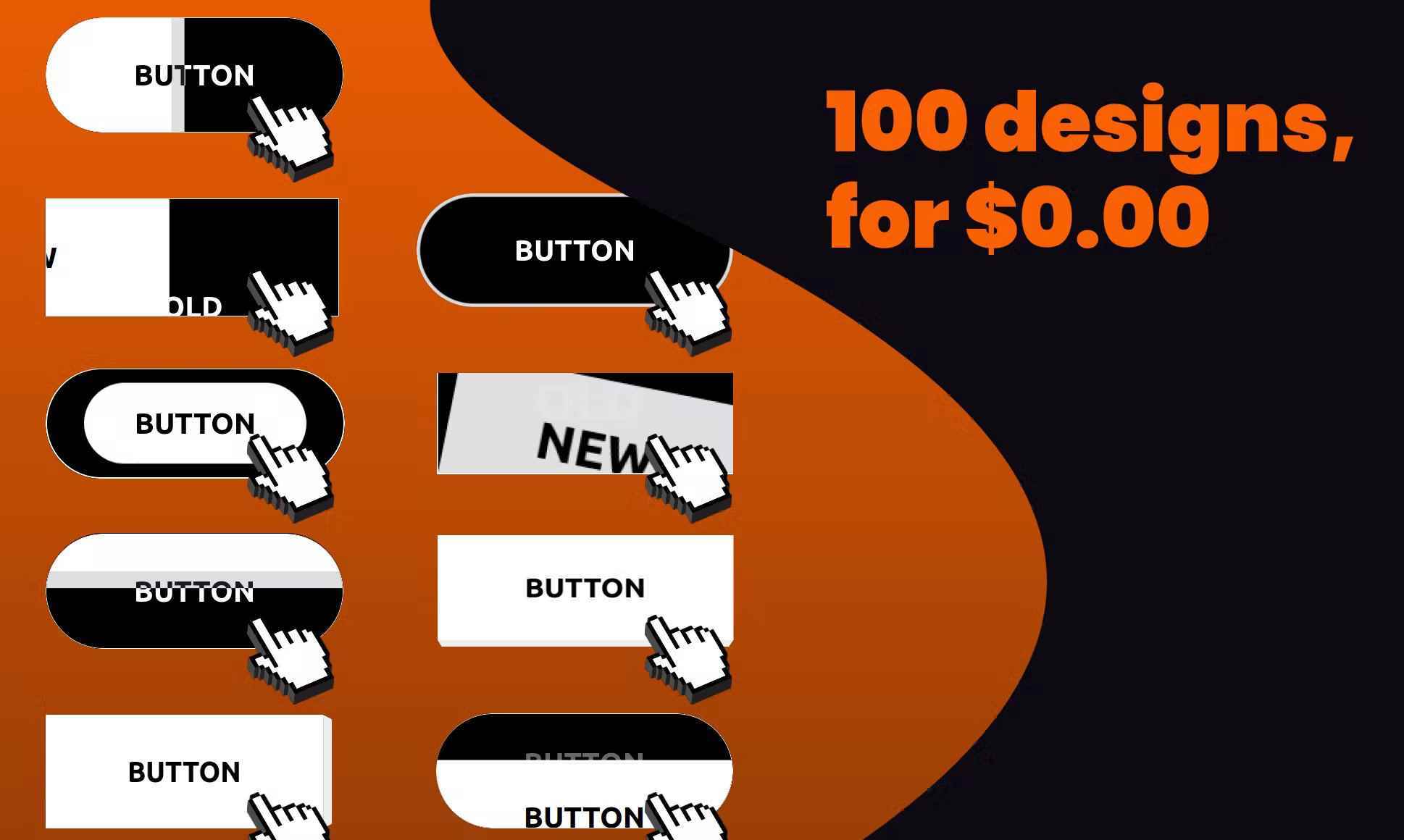
Düğmeler tamamen ücretsizdir. Resimde: 100 CS Düğmesi.
Sunulan yüzlerce buton arasından seçiminizi yaptıktan sonra, kişiselleştirme özelliklerinden yararlanmak için üzerlerine tıklamanız yeterli. Darbe efekti, animasyonlu anahat veya çok renkli filtre ekleyebilirsiniz. 3D efekti de tekliflerin bir parçasıdır. Birkaç dakika içinde yazı tipi, renk ve stil, şirketin görsel kimliğiyle uyumlu olması için değiştirilebilir. Anlayacağınız gibi, UI Düğmeleri, dönüşümleri en üst düzeye çıkarmaya yardımcı olacak bir düğme tasarlamak için ihtiyacınız olan her şeyi sunar.
İstediğiniz tüm değişiklikleri yaptıktan sonra, son adım geliyor: düğmeyi web sitesine eklemek. Bunu yapmak için, doğrudan araç tarafından oluşturulan bir CSS kodunu kopyalamanız yeterlidir. Bunu HTML olarak yapmak da mümkündür.
UI Buttons tarafından tasarlanan butonların tüm tarayıcılarda çalıştığını belirtmek önemlidir. Tamamen ücretsizdirler. Bu nedenle, herhangi bir sınırlama olmaksızın birkaçını sitenizin farklı sayfalarına yükleyebilirsiniz.